شمـا میتوانیــد برای دریافت آخرین مطالب و آگاهی از آخریـن اخبــار گلریـز وبـــ در ایمیـــل خـود در خبــرنامـه ثـبت نـام کنــید
- آخــرین مطــالب
- مطالب پربازدیــد
- مطالب تصــادفـی آرشیــو پسـت هـا
آمار سایت
Demo
میزکار کاربری
Desktop
نویسندگان
Author
لینک های سایت
Links
آرشیو
Archive
صفحات جداگانه
Extra Pages
پیوند های روزانه
Daily Links
امکانات وب
Code
![]() خبرنامه وب سایت:
خبرنامه وب سایت:
آخرین نظرات کاربران
Recent Comments
شمـا میتوانیــد برای دریافت آخرین مطالب و آگاهی از آخریـن اخبــار گلریـز وبـــ در ایمیـــل خـود در خبــرنامـه ثـبت نـام کنــید

اموزش نصب:
ابتدا عبارت زیر رو پیدا کنید
d = ' <img src="' + theme_url(l.icon) + '" alt="' + l.title + '" title="' + l.title + '">';
بعد از عبارت بالا این کد رو قرار بدین
if (e.userOnline[s].a == "photo.png") {
switch (e.userOnline[s].us) {
case "1":
e.userOnline[s].a = "maledefualt.png";
break;
case "2":
e.userOnline[s].a = "femaledefualt.jpg";
break;
}
}
و بعد اینو سرچ کنید
$setting.thumbavatar && 1 == $setting.showavatars && "" != params.avatar && (("null" == params.avatar || null == params.avatar) && (params.avatar = $setting.defaultavatar), gender_icon += '<a target="_blank" href="' + url('profile/' + params.user_id) + '" /><img class="avatar" title="برای دیدن پروفایل کلیک کنید" src="' + theme_url($setting.avatardir + "/" + params.avatar) + '" /></a>');
حالا کد زیرو جایگزین کد قبلی کنید
$setting.thumbavatar && 1 == $setting.showavatars && "" != params.avatar && (("null" == params.avatar || null == params.avatar) && (params.avatar = $setting.defaultavatar), gender_icon += '<a target="_blank" href="' + url('profile/' + params.user_id) + '" /><img class="avatar" title="برای دیدن پروفایل کلیک کنید" src="' + theme_url($setting.avatardir + "/" +(params.avatar==$setting.defaultavatar?(params.sex==1?'malephoto.png':'famalephoto.png'):params.avatar)) + '" /></a>');
دقت کنید ک این عبارت هستش
setting.defaultavatar
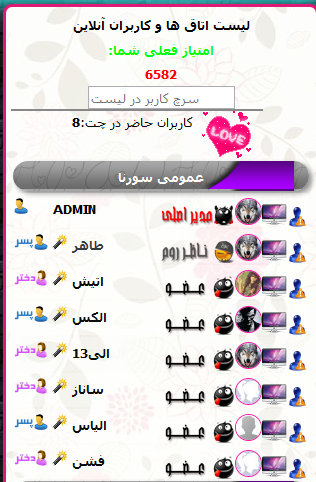
آموزش گذاشتن عکس برای جنیست زن و مرد:
مرد:

زن:

به این مسیر بروید
theme/images/avatars
داخل پوشه مربوط به اندازه فعلی اواتارتون و عکس های default رو آپلود کنید
برای عمومی malephoto.png ----- famalephoto.png
و برای خصوصی هم maledefualt.png ----- femaledefualt.jpg
آپلود کنید
نویسنده : S1I2N3A4
دسته : نکات و دستورات چت روم , ,







پاسخ:سلام.ممنون لطف دارید موفق باشید
یادش بخیر
بازان چت عمرمونو اونجا تموم کردیم
برای مهر چت میخام قالب بزنم
کی بلده اختصاصی برام بزنه لطفا
با درود و سپاس و تشکر فراوان از سینا عزیز که چند ساله داره زحمت میکشه اونم رایگان . و اما این بکاپ سالم. ههست مشکلی هم نداره . .
فقط با کامپیوتر ممکنه با. مرورگر کروم مشکل رفرش دداشته باشید اما با فایر فاکس مشکلی نداره من بکاب. رو دوساله دارم. استفاده. میکنم .
رمز. ورودد ادمین
25522
رمز امنیتی دوم 25522
رمز پنل اظطراری 4135
نام کاربری ورود به پنل اطظراری mehrtarh
دوستان میتونن برن به این ادرس ها نموونش رو.
بببینن soheyl.top mchat.soheyl.top
با سلام خدمت دوستان عزیز
این بکاب مشکل داره مشکلشم اینه که بکاب رو نصب میکنی بعد چند روز میخای وارد چت رومت بشی اجازه ورود نمیده و صحفه چت روم رفرش میشه
ممنون میشم مشکلشو بگین ممنون
پاسخ:سلام هاستی که نصب شده و این مشکل روش هست رو بفرستید بررسی کنیم
با سلام بکاب من تست کردم مشکل داره بکاب که نصب میکنی بعد چند وقت اجازه ورود نمیده و صحفه ورود هی رفرش میشه اگه بازم کسی مشکلشو میدونه ممنون میشم بگه ممنون
با سلام و خسته نباشید
نمیدونم دوستانی که نصب کردن چطوری استفاده کردن چون رمز ورود اشتباه هست و اصلا وارد بخش مدیریت نمیشه که
پاسخ:سلام ممنون. از دیتابیس تفییر بدید رمز هارو
سلام وقت بخیر. وقتی اسم مینویسم وارد چتروم نمیشه. پنل اضطراری هم داخلش خالی هست