موضوعات
Category
آمار سایت
Demo
- تعداد مطالب : 2162
- تعداد نظرات : 4038
- تعداد کاربران : 1738
- امروز :
- تعداد اعضای سایت : 1738
- تعداد اعضای آنلاین : 6
- بازدید امروز : 2814
- بازدید دیروز : 5027
- بازدید هفته : 7841
- بازدید ماه : 2814
- بازدید سال : 780346
- بازدید کل : 8172043
میزکار کاربری
Desktop
نویسندگان
Author
لینک های سایت
Links
آرشیو
Archive
- فروردين 1404
- دی 1403
- آذر 1403
- تير 1403
- خرداد 1403
- ارديبهشت 1403
- فروردين 1403
- اسفند 1402
- بهمن 1402
- دی 1402
- آذر 1402
- آبان 1402
- مهر 1402
- شهريور 1402
- مرداد 1402
- تير 1402
- خرداد 1402
- ارديبهشت 1402
- فروردين 1402
- اسفند 1401
- بهمن 1401
- دی 1401
- آذر 1401
- آبان 1401
- تير 1401
- خرداد 1401
- ارديبهشت 1401
- فروردين 1401
- اسفند 1400
- آذر 1400
- آبان 1400
- مهر 1400
- شهريور 1400
- مرداد 1400
- تير 1400
- خرداد 1400
- ارديبهشت 1400
- فروردين 1400
- اسفند 1399
- بهمن 1399
- دی 1399
- آذر 1399
- آبان 1399
- مهر 1399
- شهريور 1399
- مرداد 1399
- تير 1399
- خرداد 1399
- ارديبهشت 1399
- فروردين 1399
- اسفند 1398
- بهمن 1398
- دی 1398
- آذر 1398
- آبان 1398
- مهر 1398
- شهريور 1398
- مرداد 1398
- تير 1398
- خرداد 1398
- ارديبهشت 1398
- فروردين 1398
- اسفند 1397
- بهمن 1397
- دی 1397
- آذر 1397
- آبان 1397
- مهر 1397
- شهريور 1397
- مرداد 1397
- تير 1397
- خرداد 1397
- ارديبهشت 1397
- فروردين 1397
- اسفند 1396
- بهمن 1396
- دی 1396
- آذر 1396
- آبان 1396
- مهر 1396
- شهريور 1396
- مرداد 1396
- تير 1396
- خرداد 1396
- ارديبهشت 1396
- فروردين 1396
- اسفند 1395
- بهمن 1395
- دی 1395
- آذر 1395
- آبان 1395
- مهر 1395
- شهريور 1395
- مرداد 1395
- تير 1395
- خرداد 1395
- ارديبهشت 1395
- فروردين 1395
- اسفند 1394
- بهمن 1394
- دی 1394
- آذر 1394
- آبان 1394
- مهر 1394
- شهريور 1394
- مرداد 1394
- تير 1394
- خرداد 1394
- ارديبهشت 1394
- فروردين 1394
- اسفند 1393
- بهمن 1393
- دی 1393
- آذر 1393
- آبان 1393
- مهر 1393
- شهريور 1393
- مرداد 1393
- تير 1393
- خرداد 1393
- ارديبهشت 1393
- فروردين 1393
- اسفند 1392
- بهمن 1392
- دی 1392
- آذر 1392
- آبان 1392
- مهر 1392
- شهريور 1392
- مرداد 1392
- تير 1392
- خرداد 1392
- ارديبهشت 1392
- بهمن 1390
- دی 1390
صفحات جداگانه
Extra Pages
پیوند های روزانه
Daily Links
امکانات وب
Code
![]() خبرنامه وب سایت:
خبرنامه وب سایت:
آخرین نظرات کاربران
Recent Comments
شمـا میتوانیــد برای دریافت آخرین مطالب و آگاهی از آخریـن اخبــار گلریـز وبـــ در ایمیـــل خـود در خبــرنامـه ثـبت نـام کنــید
- آخــرین مطــالب
- مطالب پربازدیــد
- مطالب تصــادفـی آرشیــو پسـت هـا


با پنل ست شد ...
آموزش :
وارد فایل "chat.php" بشید واقع در پوشه "theme>theme1" و کد زیر رو پیدا کنید ...
کد PHP:
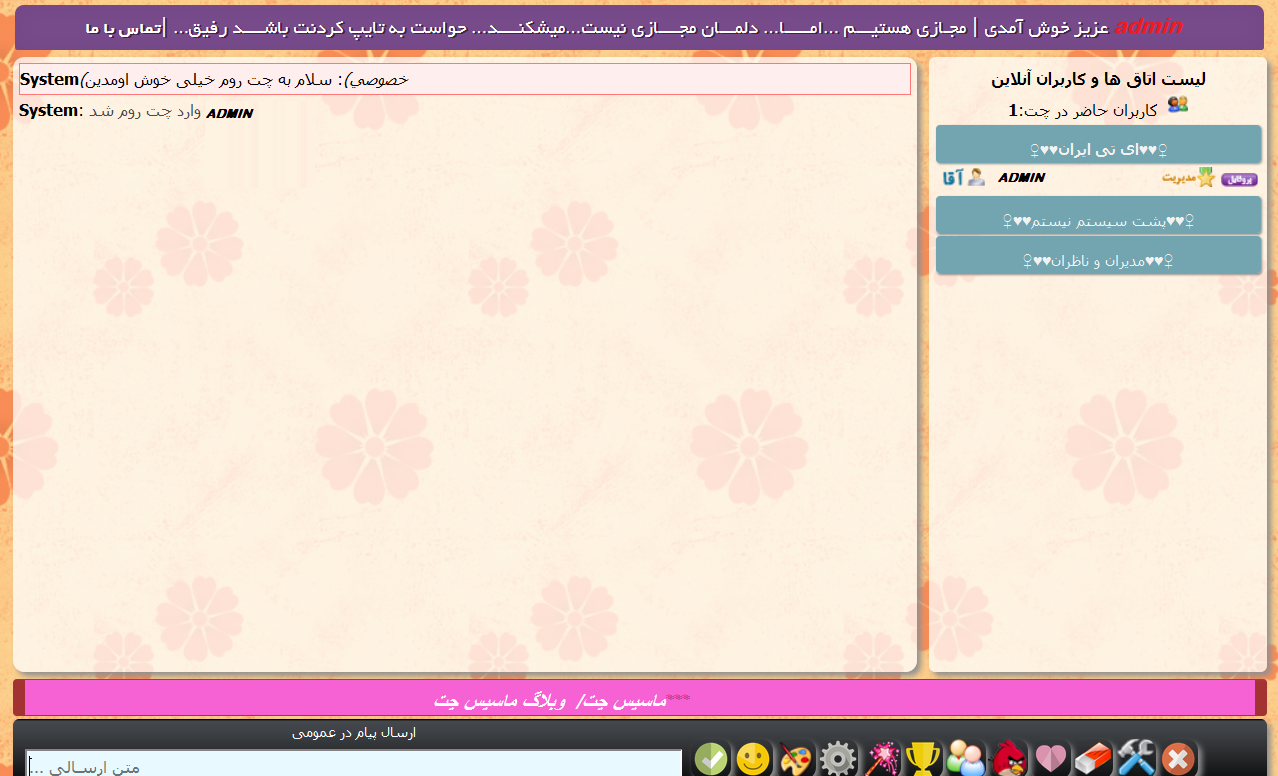
<div id="kopf">
<center>
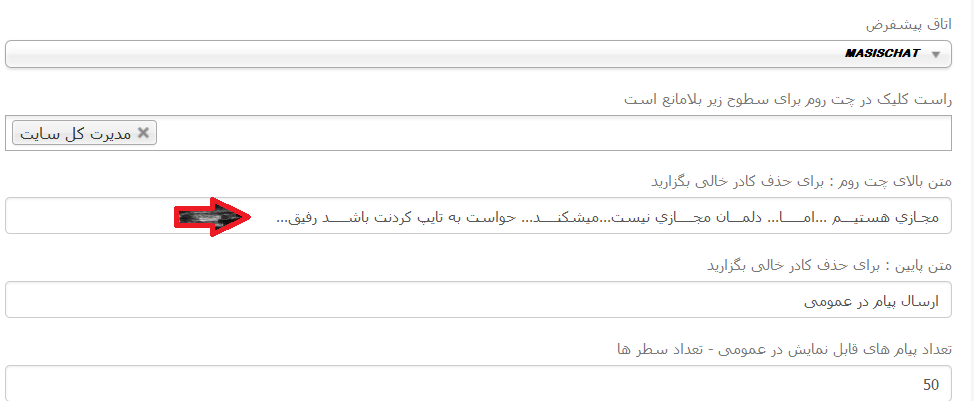
<?php echo $this->chat_setting[0][3]; ?>
</center>
</div> و این کد رو جایگزین کنید ...
کد PHP:
<div id="kopf">
<div id="welcome">
<center>
<b style="color:red;font-size:14pt;"><?php echo $_SESSION["my_username"]; ?> </b><font face="B Yekan,'B Yekan',tahoma" size="3">عزیز خوش آمدی | <?php echo $this->chat_setting[0][3]; ?> |<b><a href="/contact" target="_blank" title="تماس با مدیریت">تماس با ما</a></b></font> </center>
</div>کد زیر رو پیدا کنید ...
کد PHP:
<div class="links" id="linkdooni">
<marquee id="linkmarquee" behavior="scroll" onmouseover="this.stop();" onmouseout="this.start();" scrolldelay="70" scrollamount="2" direction="right"></marquee>
</div> و این کد رو جایگزین کنید ...
کد PHP:
<div class="hellion" id="linkdooni">
<marquee id="linkmarquee" behavior="scroll" onmouseover="this.stop();" onmouseout="this.start();" scrolldelay="70" scrollamount="2" direction="right"></marquee>
</div>
و این کد هارو هم زیر برچسب <head/> قرار بدید ...
کد PHP:
<style type="text/css">
#welcome {
font-size: 12px;
font-family: tahoma;
font-style: normal;
font-weight: normal;
padding: 4px;
padding-top: 4px;
padding-right: 2px;
padding-bottom: 5px;
padding-left: 2px;
background-repeat: repeat-x;
background-repeat-x: repeat;
background-repeat-y: no-repeat;
margin-bottom: 2px;
color: #FFFFFF;
background-color: #774A8B;
text-align: center;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.04) inset;
direction: rtl;
border-radius: 3px;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
border-bottom-right-radius:2px;
border-bottom-left-radius: 2px;
padding-bottom: 5px;
text-shadow: rgba(0, 0, 0, 0.5) 1px 1px;
}
.hellion {
background-color: #F662D4;
padding: 4px;
padding-top: 4px;
padding-right: 2px;
padding-bottom: 2px;
padding-left: 2px;
margin-right: auto;
margin-left: auto;
margin-top: 4pt;
margin-bottom: 2pt;
border: 1px solid #A33333;
border-top-color: rgb(163, 51, 51);
border-top-style: solid;
border-top-width: 1px;
border-right-color: rgb(163, 51, 51);
border-right-style: solid;
border-right-width: 10px;
border-bottom-color: rgb(163, 51, 51);
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: rgb(163, 51, 51);
border-left-style: solid;
border-left-width: 10px;
font-family: tahoma;
font-size: 10px;
color: #FFF;
border-radius: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
height: 22px;
line-height: 20px;
text-shadow: 1px 1px rgba(0, 0, 0, 0.30);
font-weight: normal;
}
.mainlinks {
color:#fff !important;
}
.mainlinks:hover {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 1px;
color: #6E6E6E;
background-color: #ff008a;
}
</style> نویسنده : S1I2N3A4
دسته : پلاگین چت روم , قالب چت روم , ,
نظرات
ehsan در تاریخ 1393/8/16/s1i2n3a4 و 21:24 گفته :
سلام داداش چجوری اون تماس با مارو کنار پیام بزاریم ممنون میشم بهم یاد بدی یا علی لوکس بلاگ عالی داری موفق باشی فقط ممنون میشم یادم بدی اینم ایدیم Ehsan1377330@yahoo.cpm
سلام داداش چجوری اون تماس با مارو کنار پیام بزاریم ممنون میشم بهم یاد بدی یا علی لوکس بلاگ عالی داری موفق باشی فقط ممنون میشم یادم بدی اینم ایدیم Ehsan1377330@yahoo.cpm
برای دیدن نظرات بیشتر روی شماره صفحات در زیر کلیک کنید



پاسخ:سلام.ممنون لطف دارید موفق باشید
یادش بخیر
بازان چت عمرمونو اونجا تموم کردیم
برای مهر چت میخام قالب بزنم
کی بلده اختصاصی برام بزنه لطفا
با درود و سپاس و تشکر فراوان از سینا عزیز که چند ساله داره زحمت میکشه اونم رایگان . و اما این بکاپ سالم. ههست مشکلی هم نداره . .
فقط با کامپیوتر ممکنه با. مرورگر کروم مشکل رفرش دداشته باشید اما با فایر فاکس مشکلی نداره من بکاب. رو دوساله دارم. استفاده. میکنم .
رمز. ورودد ادمین
25522
رمز امنیتی دوم 25522
رمز پنل اظطراری 4135
نام کاربری ورود به پنل اطظراری mehrtarh
دوستان میتونن برن به این ادرس ها نموونش رو.
بببینن soheyl.top mchat.soheyl.top
با سلام خدمت دوستان عزیز
این بکاب مشکل داره مشکلشم اینه که بکاب رو نصب میکنی بعد چند روز میخای وارد چت رومت بشی اجازه ورود نمیده و صحفه چت روم رفرش میشه
ممنون میشم مشکلشو بگین ممنون
پاسخ:سلام هاستی که نصب شده و این مشکل روش هست رو بفرستید بررسی کنیم
با سلام بکاب من تست کردم مشکل داره بکاب که نصب میکنی بعد چند وقت اجازه ورود نمیده و صحفه ورود هی رفرش میشه اگه بازم کسی مشکلشو میدونه ممنون میشم بگه ممنون
با سلام و خسته نباشید
نمیدونم دوستانی که نصب کردن چطوری استفاده کردن چون رمز ورود اشتباه هست و اصلا وارد بخش مدیریت نمیشه که
پاسخ:سلام ممنون. از دیتابیس تفییر بدید رمز هارو
سلام وقت بخیر. وقتی اسم مینویسم وارد چتروم نمیشه. پنل اضطراری هم داخلش خالی هست